Design a sustainable website – 5 ways to use images efficiently
Jeff Cooper advises on how you can make website design more sustainable with careful use of images
Sustainability and website design are not often associated with each other. We tend to think of the internet as ‘just there’ - we don’t consider the environmental implications of using it.
Every time a website is viewed, data is transferred between a server and an end user, using electricity. The internet consumes a lot of electricity: 416.2TWh per year. (websitecarbon.com)
To design a sustainable website, we therefore need to reduce the amount of data.
Below are five design ideas to make a website more sustainable. As these are design decisions, you don’t need any technical knowledge to implement them. It is practical advice for more carbon-efficient websites that are not only better for the planet, but better for our users.
1. Use fewer images
Image files make up the majority of the overall file size of a web page. The more pictures you use, and the bigger they are, the more data needs to be transferred, resulting in increased electricity consumption. If each of us looked at our own websites with a critical eye and asked ourselves are all of those images absolutely necessary, we could certainly remove some.
Each page on your site should have a goal: to get a customer to buy, to visit, to sign-up or to call. Does each image move a customer along a path towards the goal, or progress the story that you are trying to tell? If the answer is no, then remove it.
Consider a restaurant with great views. The restaurant owner has two photos, showing similar views. He is quite rightly proud of both views. He knows them intimately and, to him, the photos are different enough to justify showing both. A customer visiting this website is a casual observer. His objective is to get an idea of the location and vibe of the restaurant. Does one photo give him all of the information he needs, or does the second picture give him additional information to help him achieve his goal?
2. Do you need any images?
Don’t be frightened of a page of text. A page can be brought to life with other design elements: blocks of colour, interesting typography, use of white space. Don’t be tempted to add a picture because you think that the page looks boring without it. If the picture doesn’t communicate useful information, it shouldn’t be there.
Which pages may not require an image on our hypothetical restaurant website? The contact us page and booking page are ones to consider. On both of these pages the customer has shown intent: he has clicked to view the booking page because he is ready to book. Will a picture make him more likely, less likely or have no effect on him booking. Unless the answer is ‘more likely’ you could remove it.
You may also consider A/B testing on pages like this. Ask your website designer to create two booking pages, one with a picture and one without. In all other aspects the pages should be identical. Serve these pages randomly and use Google Analytics to see if one page is more successful than the other.


3. Can you achieve the same affect with a different design?
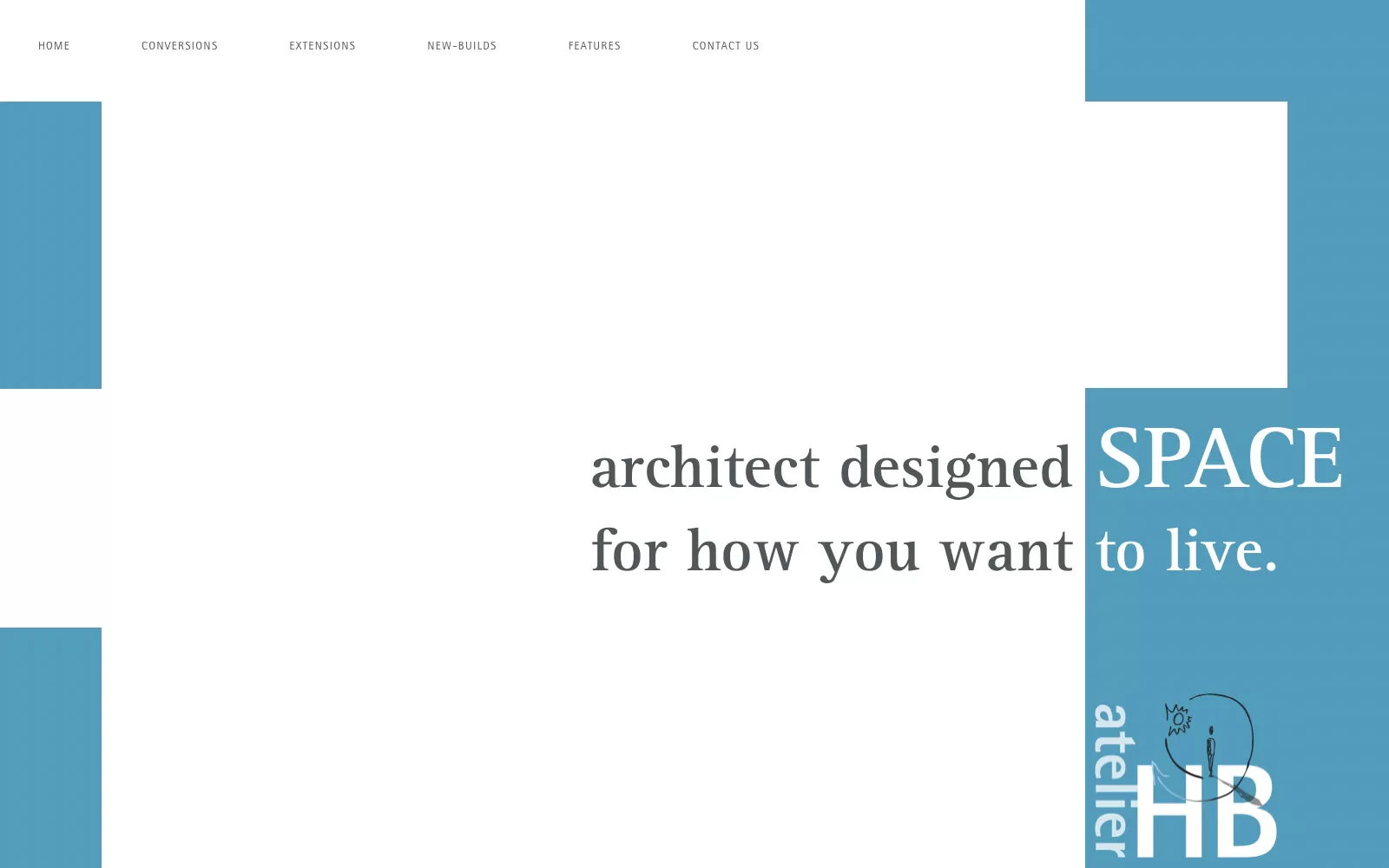
Full-screen pictures are a popular trend. You’ve probably seen it: a full page picture with text over the top. When it’s done well, it looks really good. But the full page picture is likely to be a much bigger file size than a smaller one.
Could you create the same impact with a smaller image? Just as you might hang a small picture in an oversized mount and frame on your wall, the same affect can be created on screen by using white space around the image.
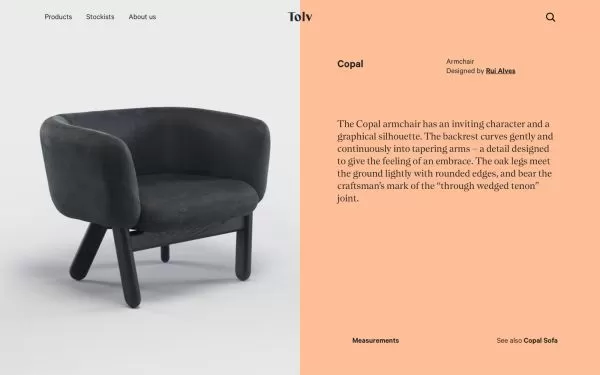
Could you compromise with an image that is full height, but half the width, with your text on the opposite side it on a white or coloured background? The file size of the half-screen image will potentially be reduced to half that of a full-screen image.


If you decide that it has to be fullscreen – consider the image itself, images with shallow depth of field (blurry areas) or reduced colour palettes, result in smaller file sizes after compression. As do images with large areas of one colour, like a landscape with lot of blue sky. A simple picture with little detail will often compress to a smaller file size.
Below are two images of Sharpham Cheese. The photos are the same size, file type and are compressed by the same amount, but the first is almost twice the file size of the second.


4. Can your photograph be replaced with a vector image?
To recognise if a file is a vector graphic look at file extension. Common vector formats include .ai, .eps and pdf. For websites, the SVG format is commonly used.
Unlike rasterised images (.jpeg, .png and .gif) which are made up of pixels, an SVG file is described by mathematic formulae, providing several advantages:
- They have much smaller file sizes
- They are scalable to any size without losing quality.
- They can be animated.
- They support transparency.
The downside is that they are not suitable for photographs.


5. Do you need a carousel?
A carousel is series of images or content that slides into view. Carousels require extra code to be downloaded, and often use Javascript, which can be a drain on a phone battery. Sustainability aside, carousels can also pose accessibility issues for keyboard and screen readers.
Ask yourself:
- Is it necessary, or useful, to have content that is hidden from the user?
- If you have several brilliant images to show, why are you hiding any of them?
- If you have several images and you can’t choose your favourite, don’t be tempted to upload them all and risk giving your customer conflicting visual messages.
If you do use a carousel don’t animate it. Let a user read it at their own pace and swipe to the next slide when they are ready.
Jeff Cooper. 9 June 2022
Receive more free advice in your inbox
Fill out this form for monthly articles about design, publishing and marketing for small businesses.